WooCommerce Payments Setup for Property Bookings
RealHomes theme offers a beautiful vacation rental website solution using the RealHomes Vacation Rentals plugin. For the vacation rental setup, you can see the related guide by clicking here.
Once your RealHomes Vacation Rentals website is ready, it can accept paid instant bookings using the RealHomes WooCommerce Payments Addon alongside the WooCommerce plugin.
WooCommerce Payments Settings
For the WooCommerce payments gateway settings, click here to follow the Payments Settings section on their documentation.
I also recommend that you check out the Core Payment Options to get help setting them up and receiving payments on your website by clicking here.
Plugins Installation
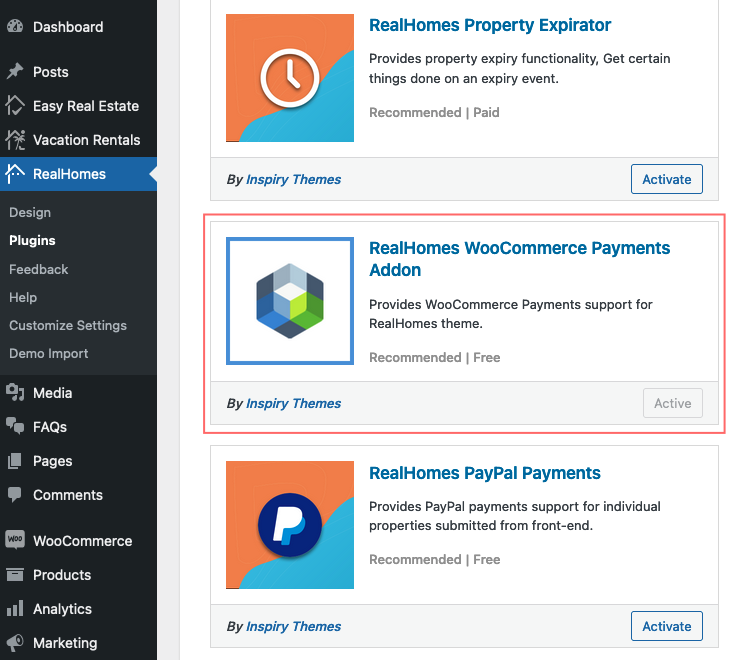
The WooCommerce plugin can be installed after downloading from its own page. At the same time, the RealHomes WooCommerce Payments Addon plugin can be installed and activated by navigating to the Dashboard → RealHomes → Plugins page. Please see the following screenshot for help.

You can see their guide for setting up WooCommerce payment gateways by clicking here.
RealHomes Vacation Rentals Settings Page
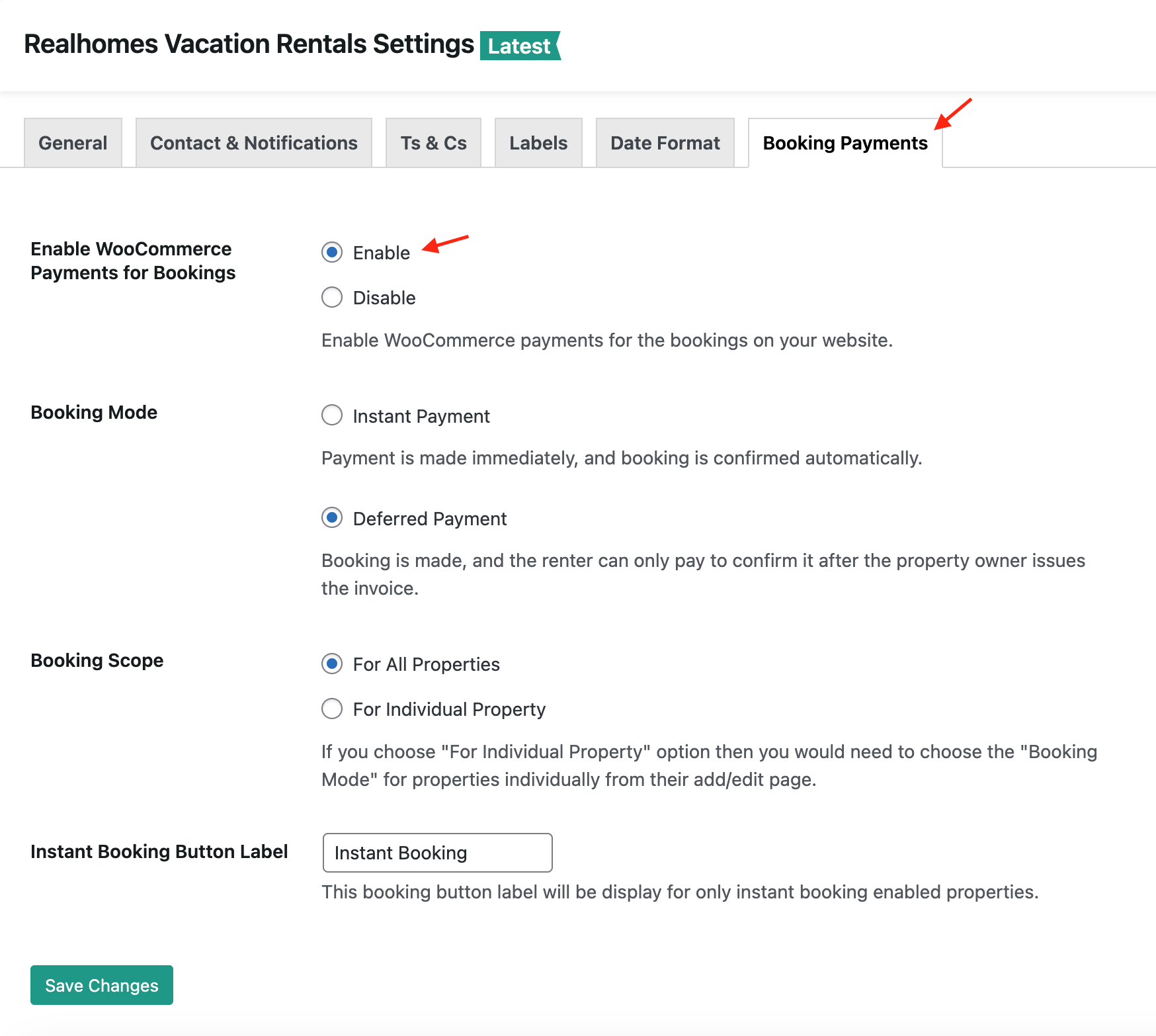
Now navigate to the Dashboard → Vacation Rentals → Settings page, and you will see the Booking Payments section at the top right. As displayed below, you can Enable/Disable WooCommerce Payments for Bookings and configure other related settings.

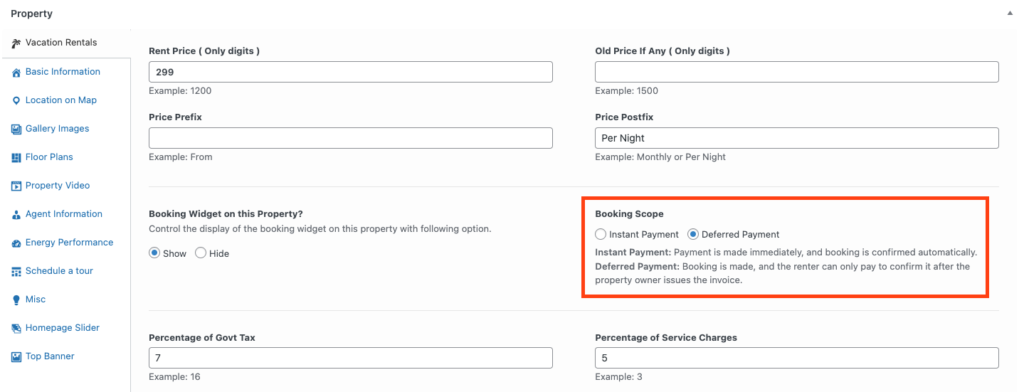
You can choose the Booking Mode and Booking Scope. The Booking Mode offers two options: Instant Payment and Deferred Payment.
Instant Payment
The Instant Payment feature allows users to pay immediately during the booking process. After filling in the booking form, the user will be redirected to the WooCommerce payment and checkout process to pay for his booking.
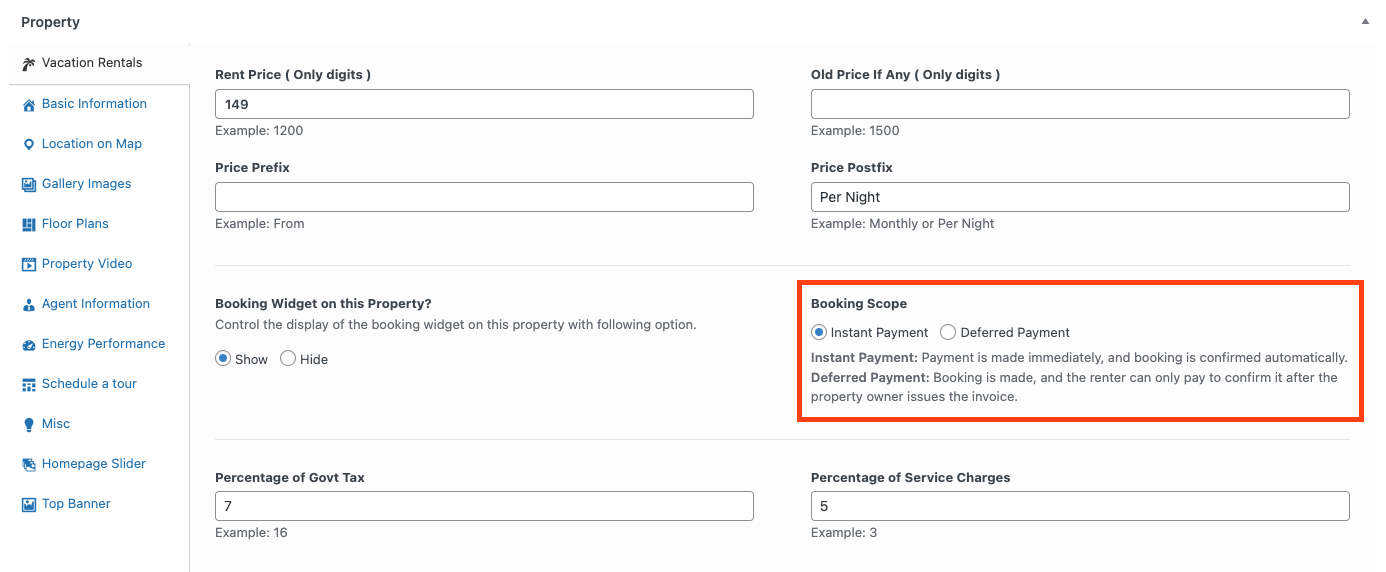
Suppose you choose the Individual Property option for the Booking Scope. In that case, you must enable instant bookings for properties individually from their add/edit page (otherwise, instant bookings will be enabled for all properties). Please see the helpful screenshot of the property add/edit page below.

Now, your users should be able to instantly confirm a booking after paying the property booking payment using the booking widget.
Deferred Payment
The Deferred Payment feature lets you review and confirm a booking before invoicing the client. This ensures that payment is made only after the booking is verified and approved by the property owner, offering convenience and minimizing potential conflicts for both parties.
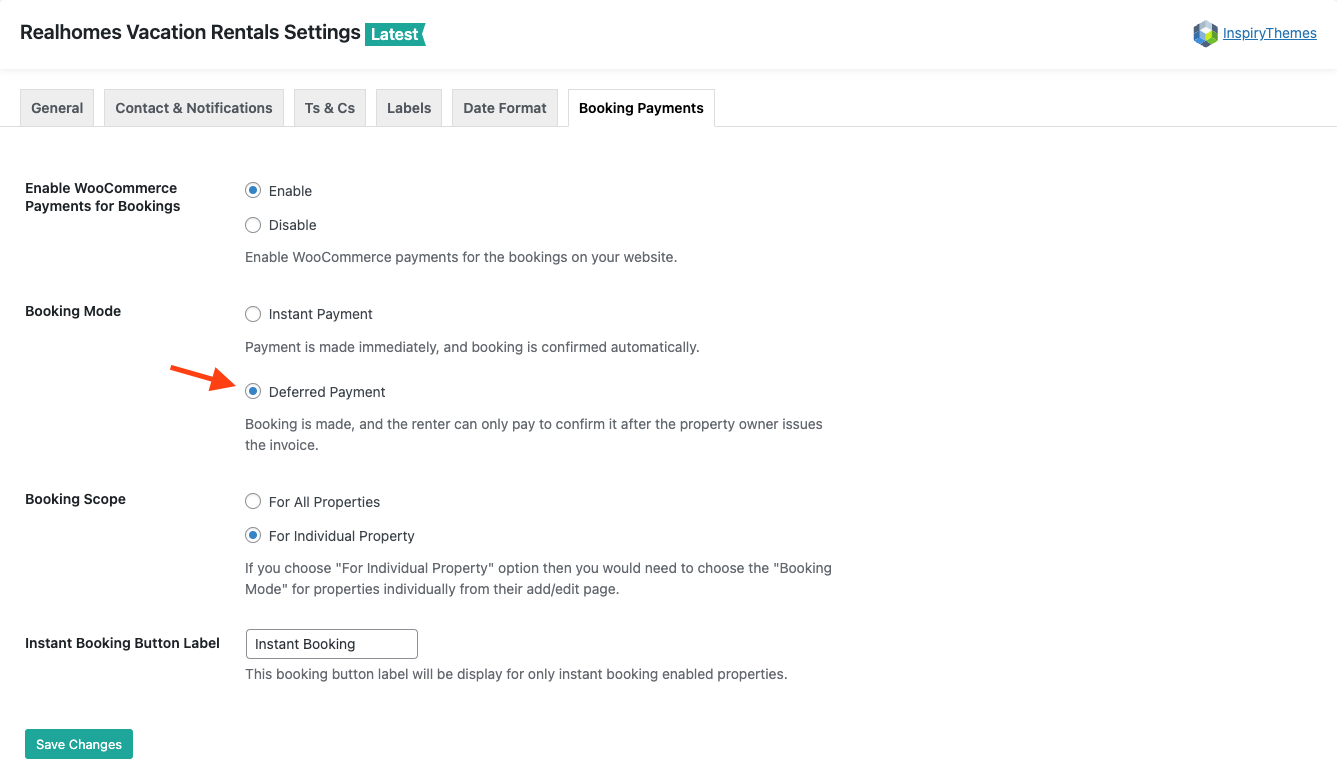
To activate the Deferred Payment feature, navigate to the Dashboard → Vacation Rentals → Settings page. At the top right, you will see the Booking Payments section. Select “Deferred Payment” for “Booking Mode.”

Similarly, you can activate it for individual properties while editing or adding the property.

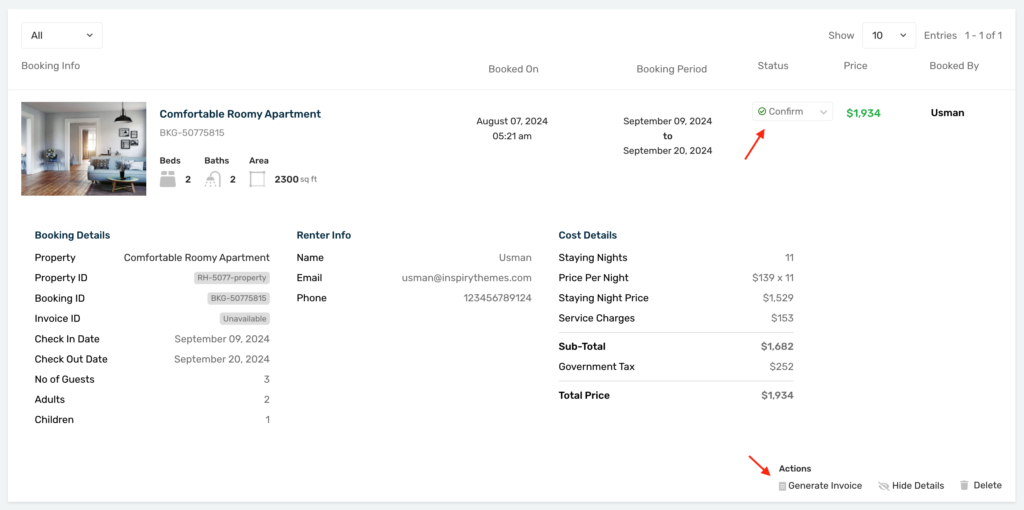
With Deferred Payment enabled, you can review and verify its details upon receiving a booking. Once verified, update its status to “Confirm“. After confirming the status, click “Generate Invoice” to prepare the invoice.

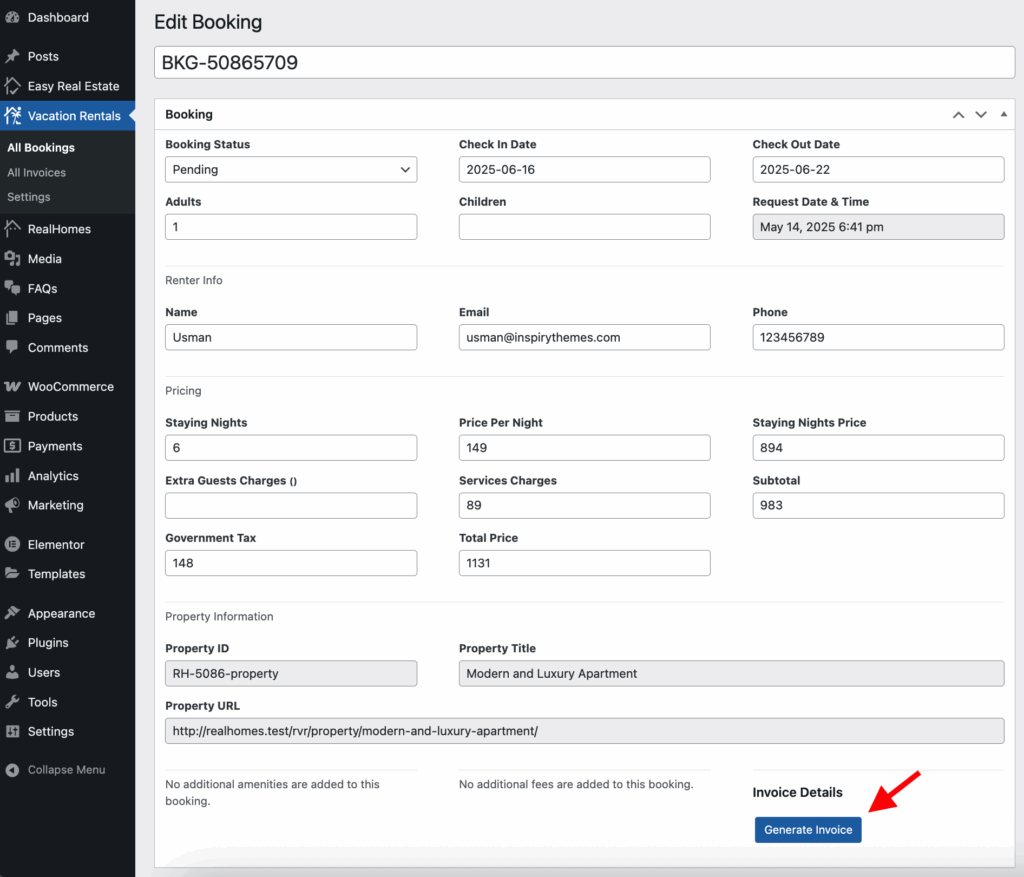
You can also generate the invoice while editing the booking at the backend in Dashboard → Vacation Rentals → All Bookings. The “Generate Invoice” feature is located at the bottom right corner of the booking details section.

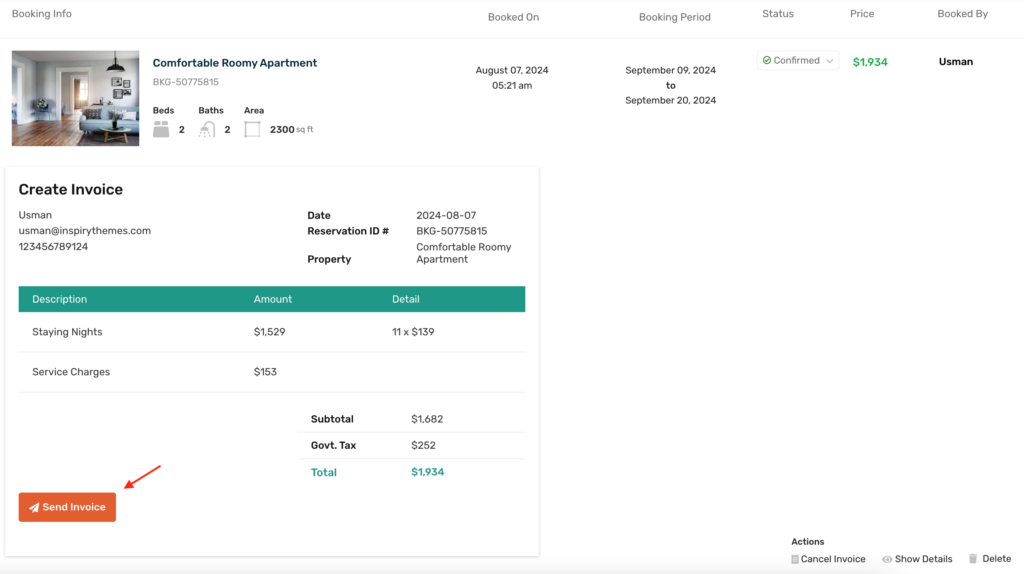
The system will then display the invoice details for your review. If everything is satisfactory, click “Send Invoice” to send it to the client.

If you follow the above guide properly and still need further assistance regarding any step/section, you can reach our dedicated support team through our support site by clicking here.
If you have feedback about the plugin or its guide improvement, please share it with us via the feedback form by clicking here.
