How to Add FAQs to Your WordPress Website
If you are managing a website that offers services or sells products, Then frequently asked questions are a good way to clarify things to your potential customers. FAQs can be added using a simple page with questions in the form of headings and answers in the form of paragraph text. But, As your business grows you need to add more and more FAQs and managing those becomes difficult. So, In this blog post I will try to help you manage your FAQs in a better way by using a purpose built plugin.
Install and Activate FAQs Plugin
First of all you need to install Quick and Easy FAQs Plugin. Here is how you can do this:

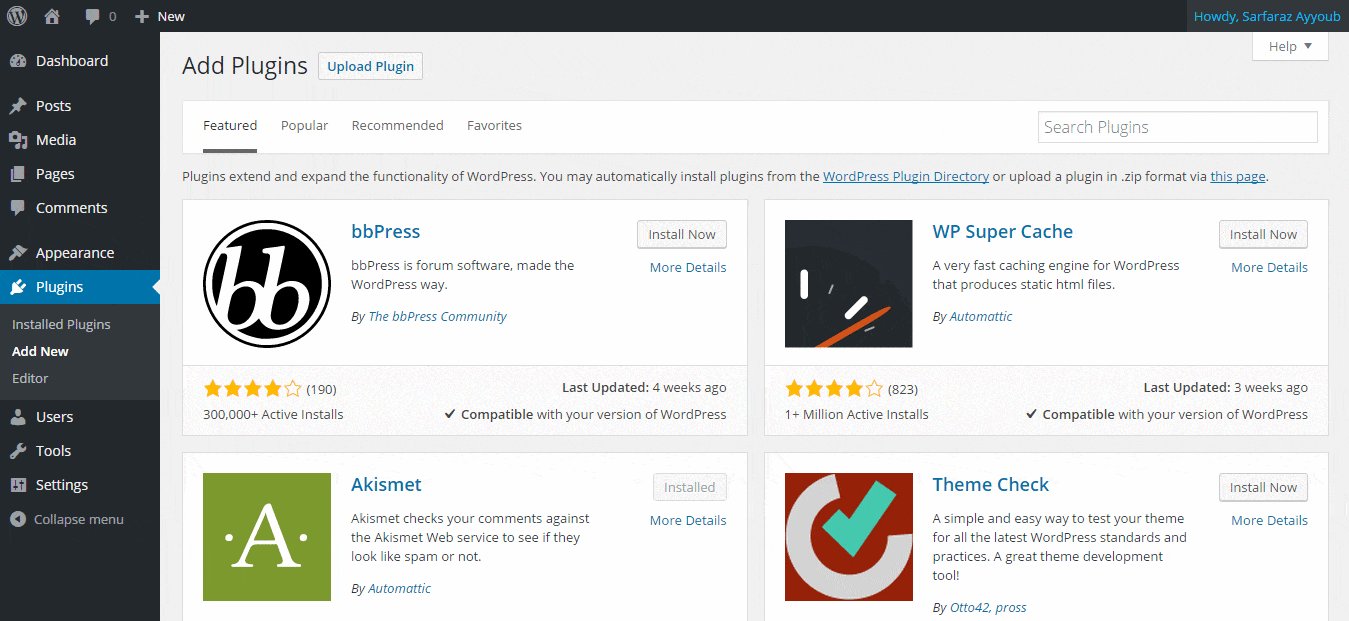
- In your WordPress dashboard, go to Plugins menu and click on Add New. This will take you to new plugins search page using which you can search a plugin from WordPress plugins directory.
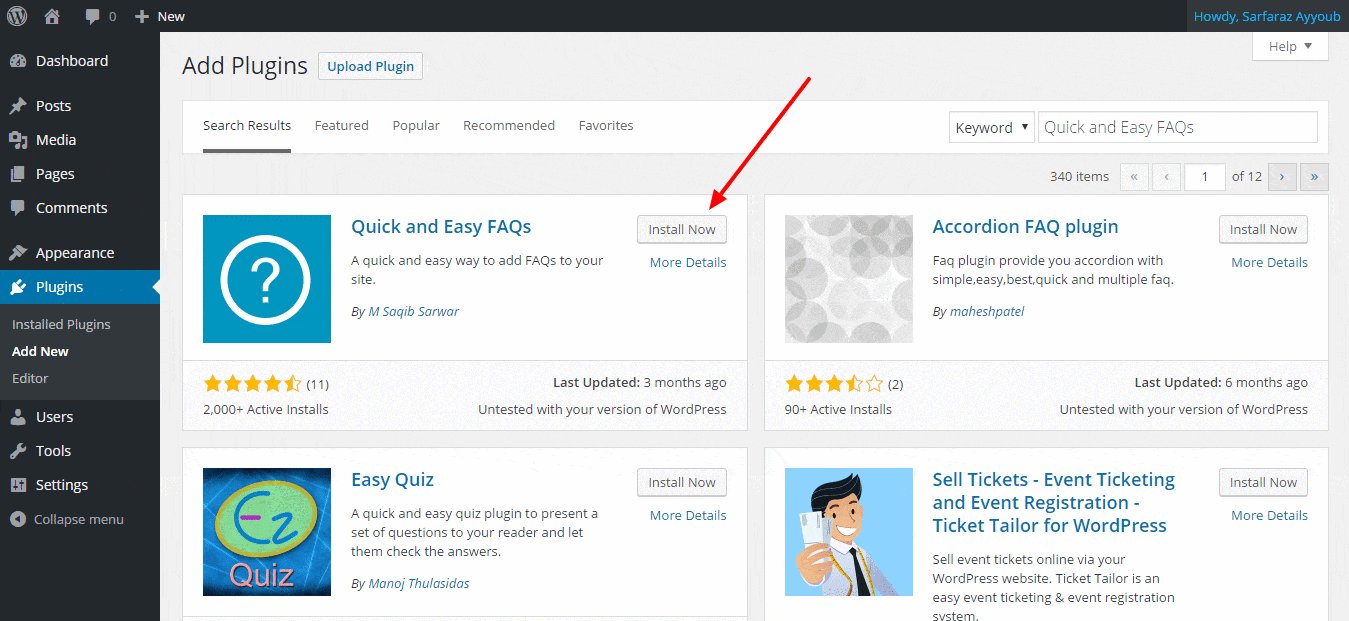
- In the search field write Quick and Easy FAQs and press enter key. This will bring our desired plugin in front of you.
- In search results look for Quick and Easy FAQs plugin and click on Install Now button, Plugin will be installed shortly.
- When the installation is done, Activate the plugin.
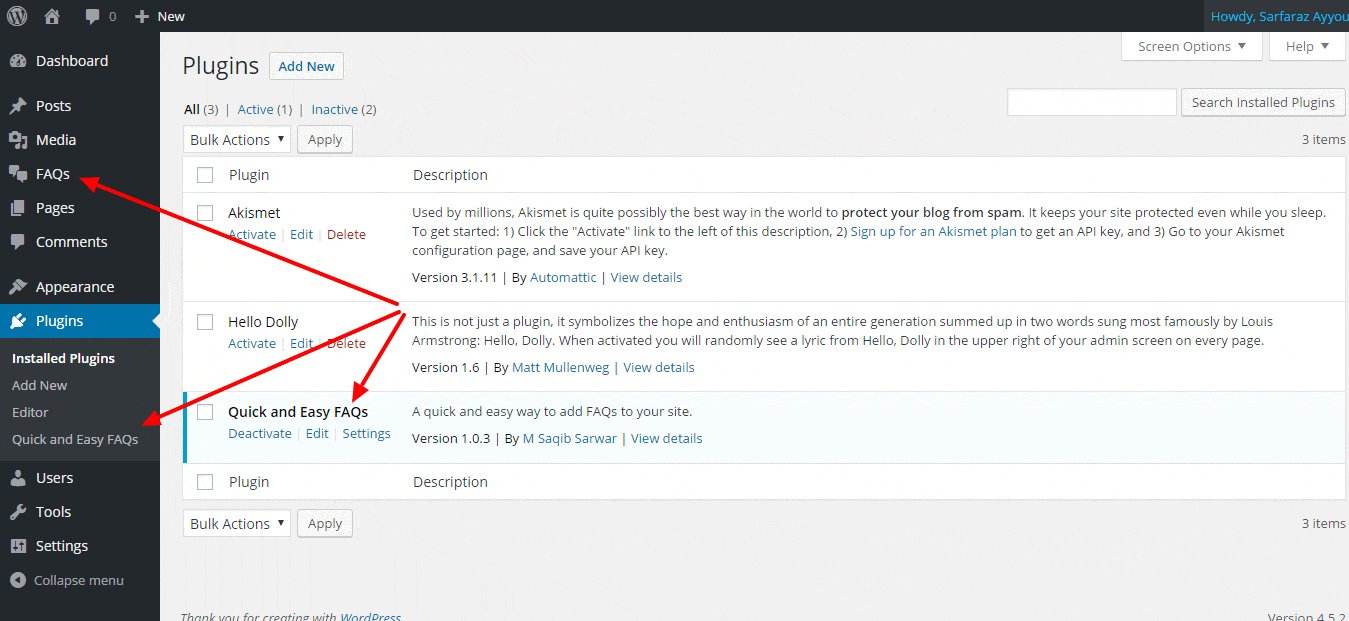
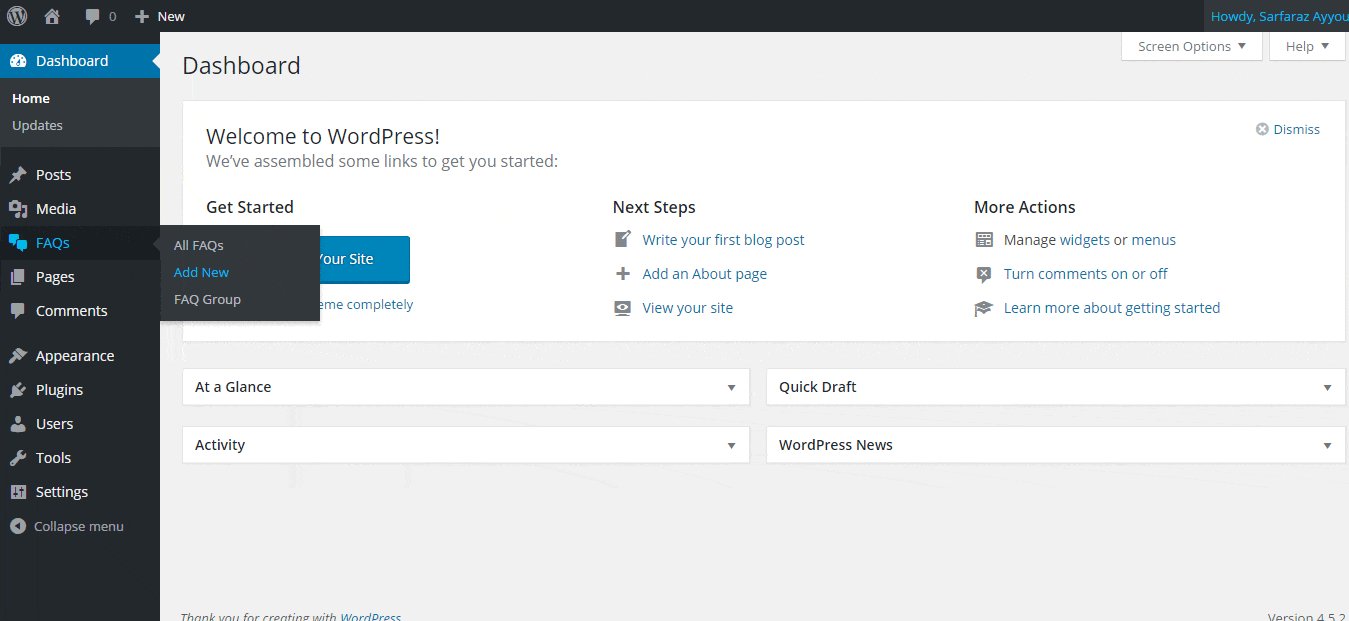
- After activation, You will be able see following menu items in your WordPress dashboard.
- First one is FAQs which you can see just beneath the Media menu item. You can add your FAQs from there.
- Second one is a Quick and Easy FAQs which you can see under the Plugins menu. You can configure plugin’s settings from there.
Add FAQ
Follow the steps given below to add a FAQ.
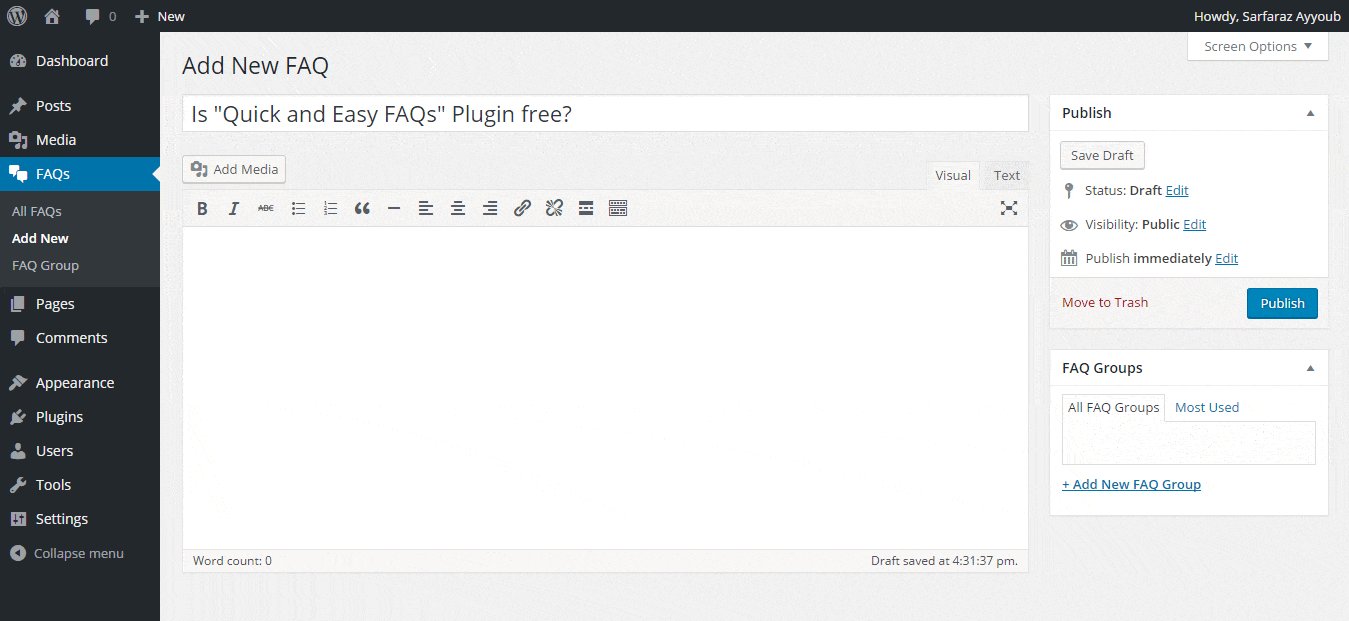
- Go to FAQs menu in your WordPress dashboard and click on Add New. This will take you to add a new FAQ page.
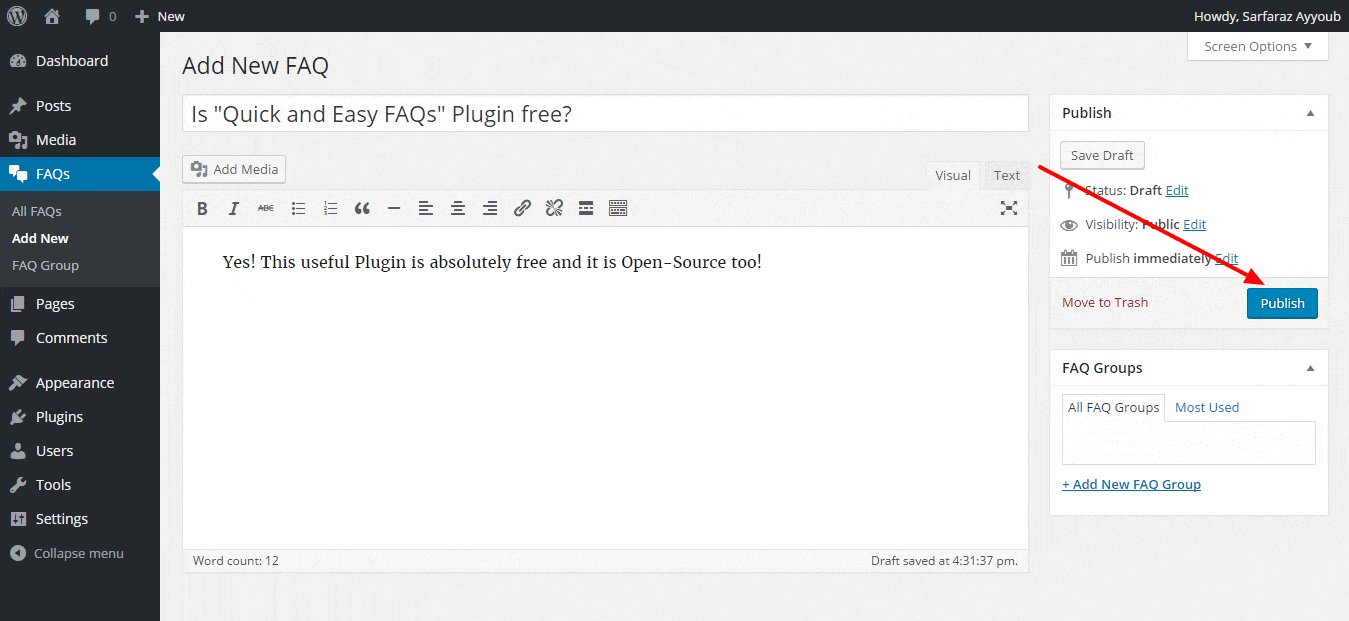
- Add your question in the title and answer in the content editor.
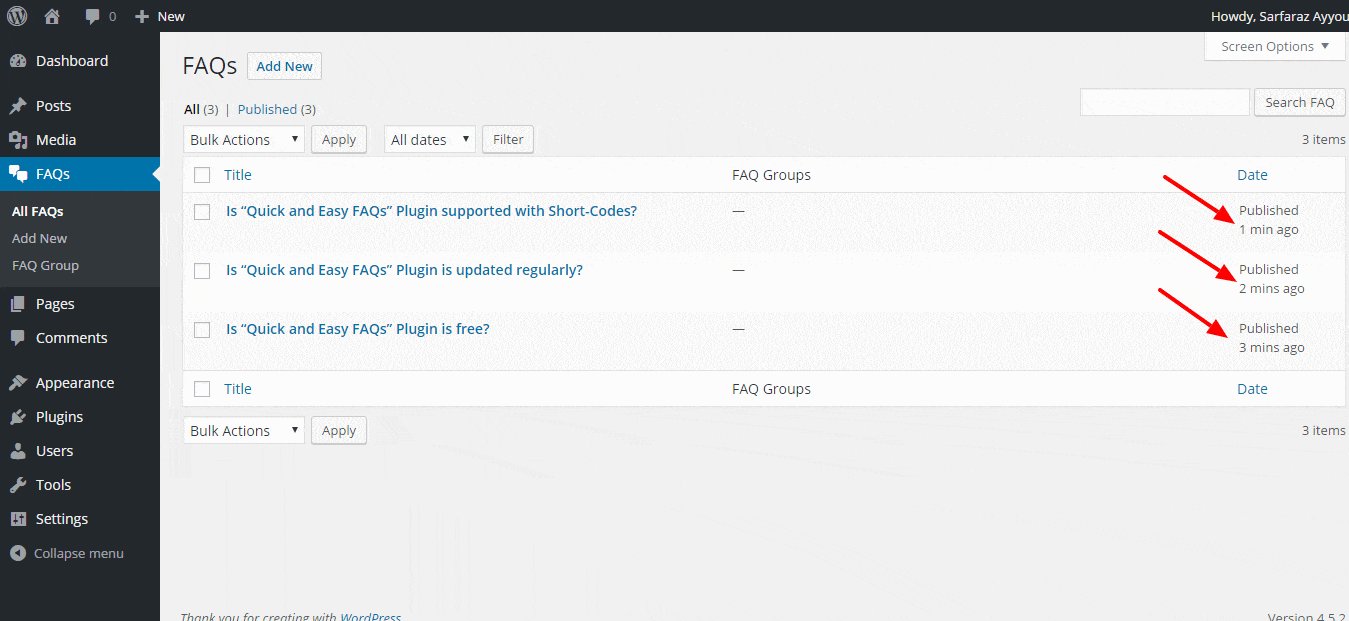
- Publish the FAQ when ready.

Display FAQs
After adding FAQs you can display those using a shortcode, As guided below.
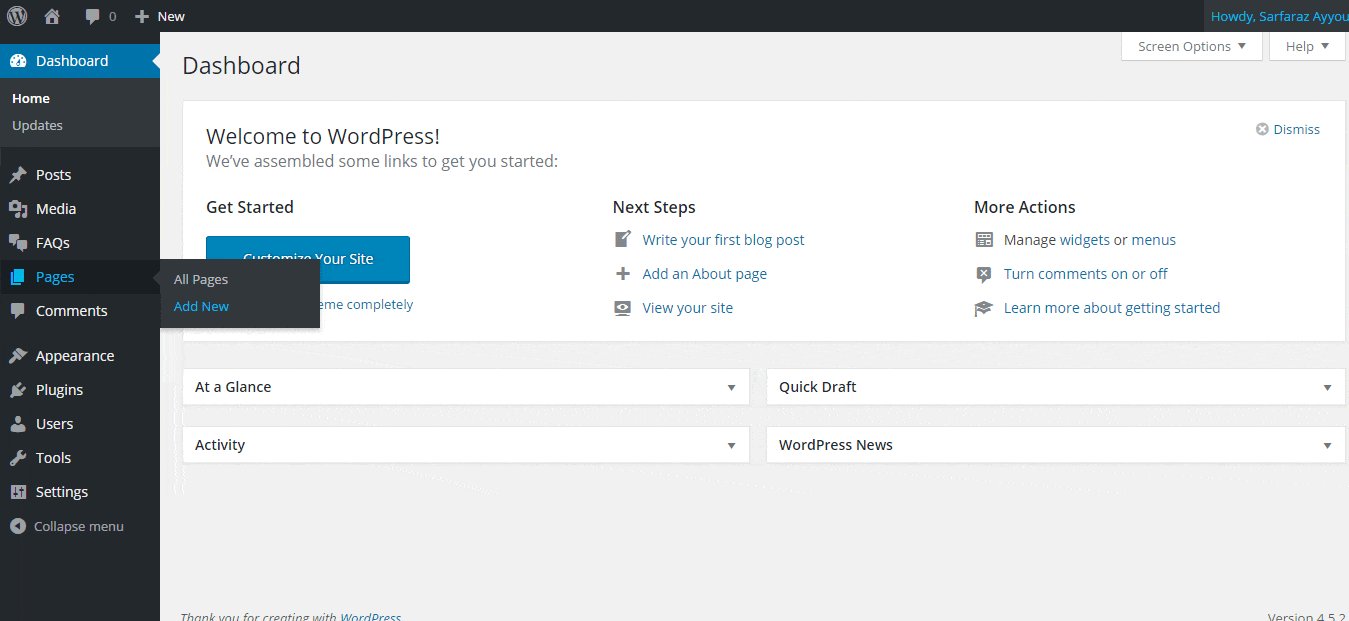
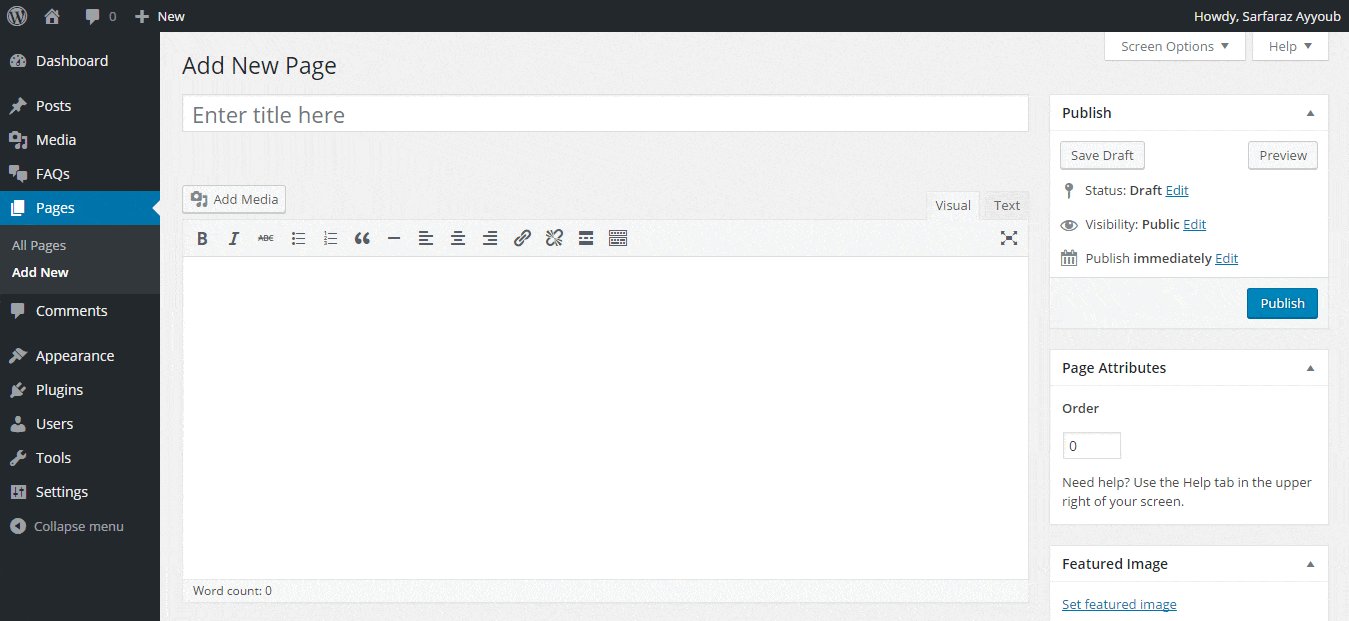
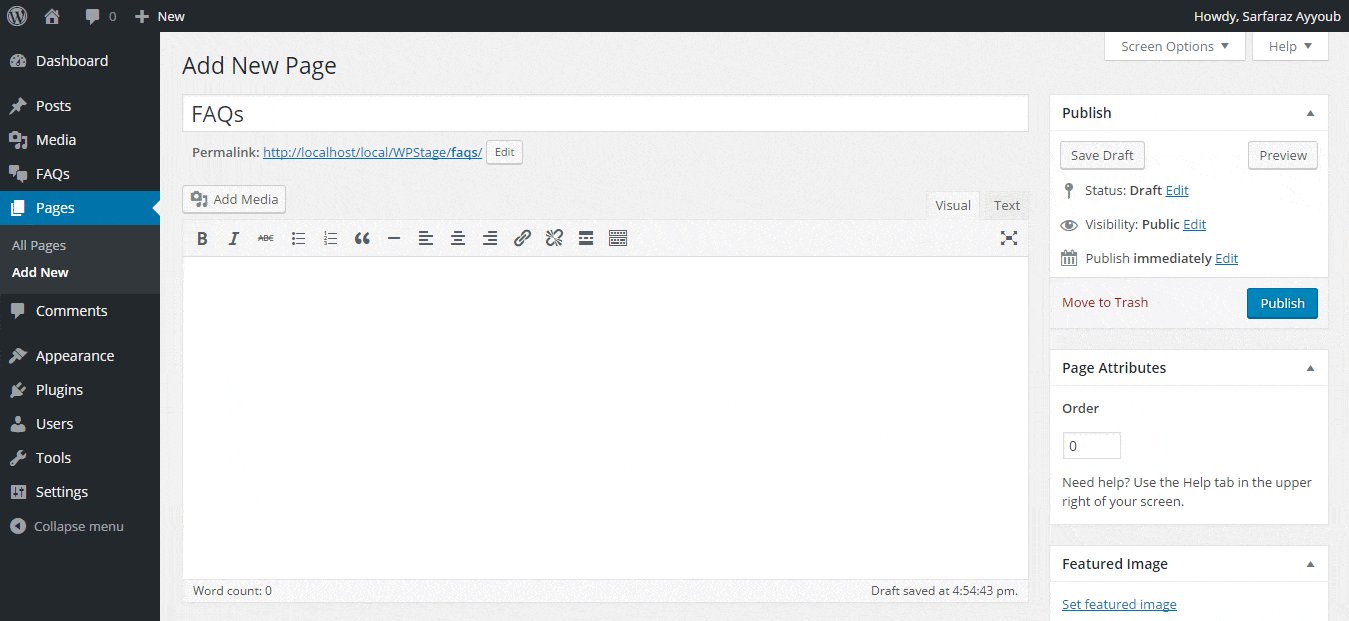
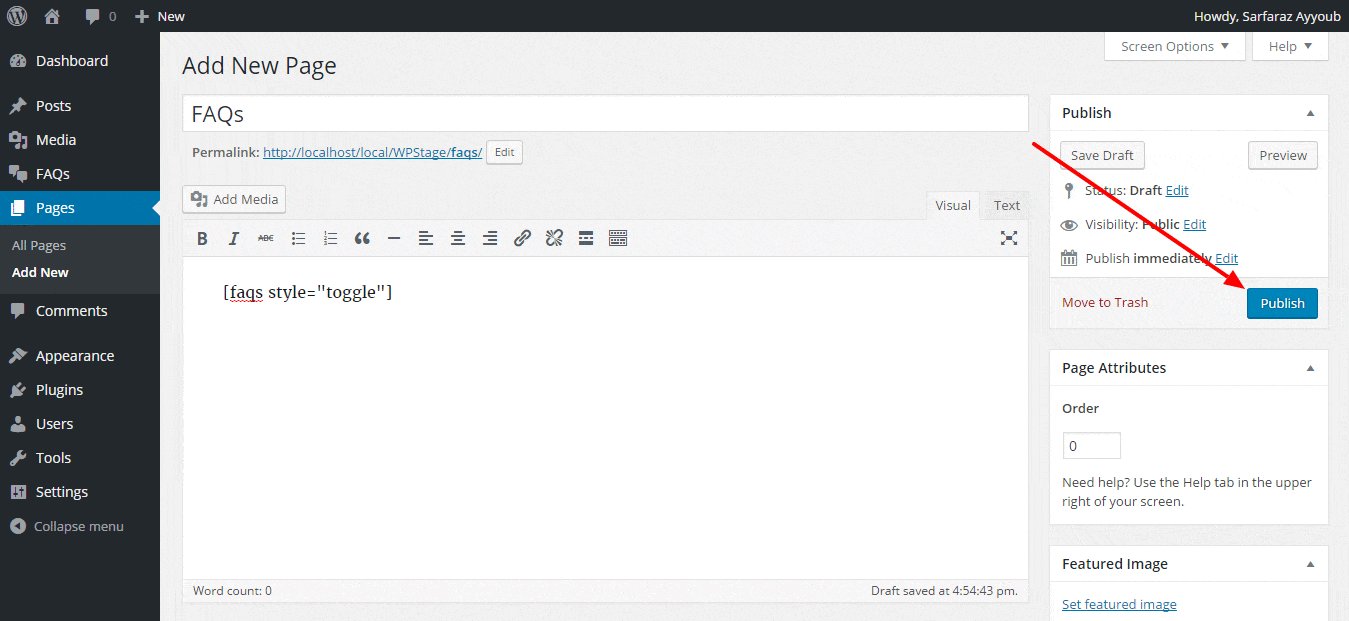
- Navigate to Pages menu in your WordPress dashboard and click on Add New. It will take you to add new page, Now provide the title for FAQs Page and then add [faqs] shortcode . All shortcodes are mentioned in plugin’s documentation.
- Publish the page once ready and you will be able to view your faqs in resulting page.

Now, We will look into various shortcodes offered by this plugin and their example output.
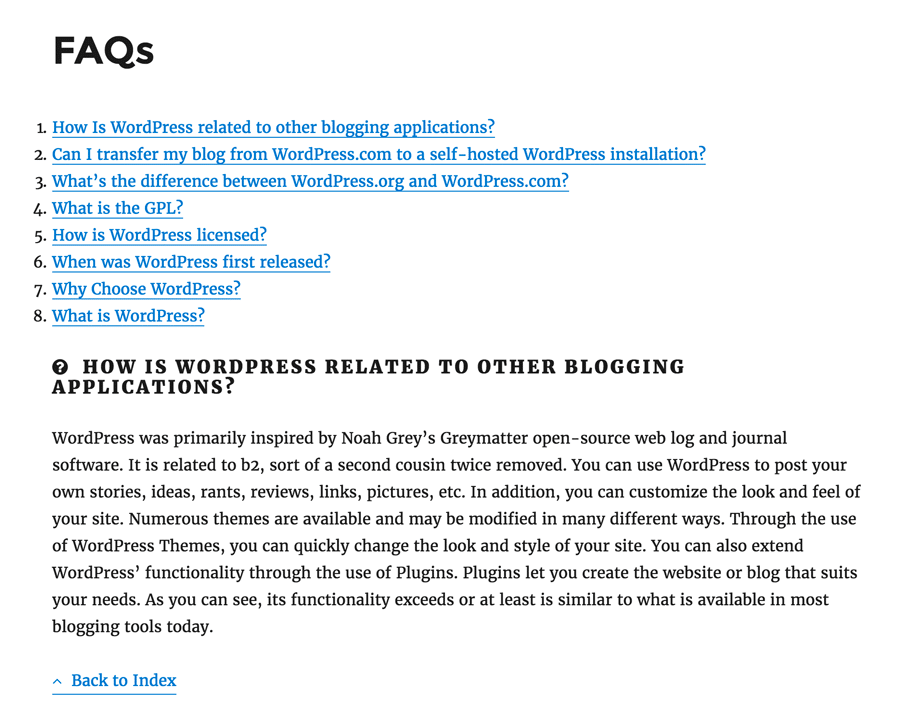
FAQs in Simple List Style
[faqs]
This shortcode will display an index of questions with list of FAQs displayed below the index. Upon clicking on a question in index the browser window will scroll to that question and there will be a Back to Index button to scroll back to index. As displayed in screenshot below.

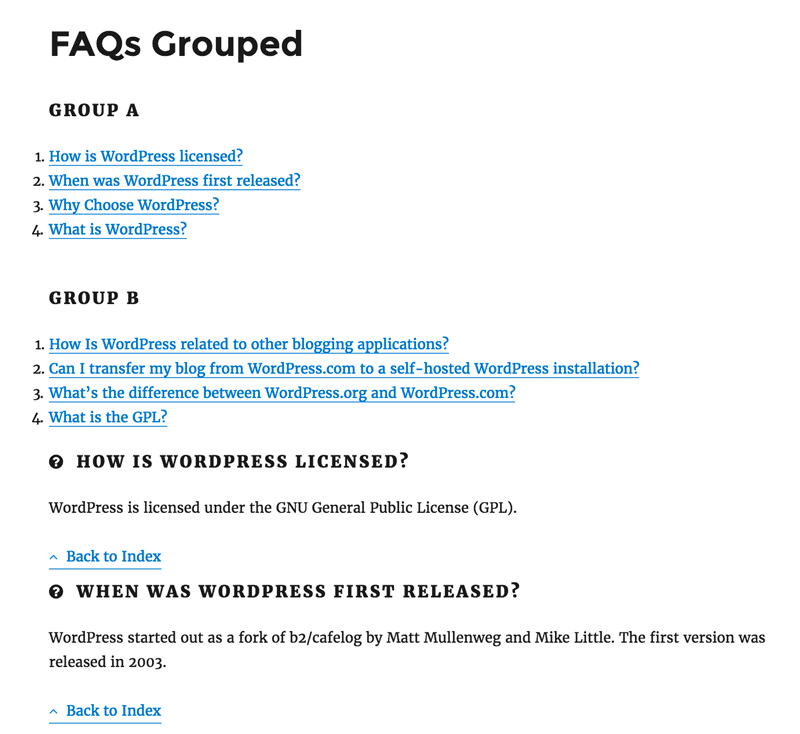
Grouped FAQs in Simple List Style
[faqs grouped="yes"]
This shortcode will display an index of questions separated by groups with list of FAQs displayed below the index. As displayed in screenshot below.

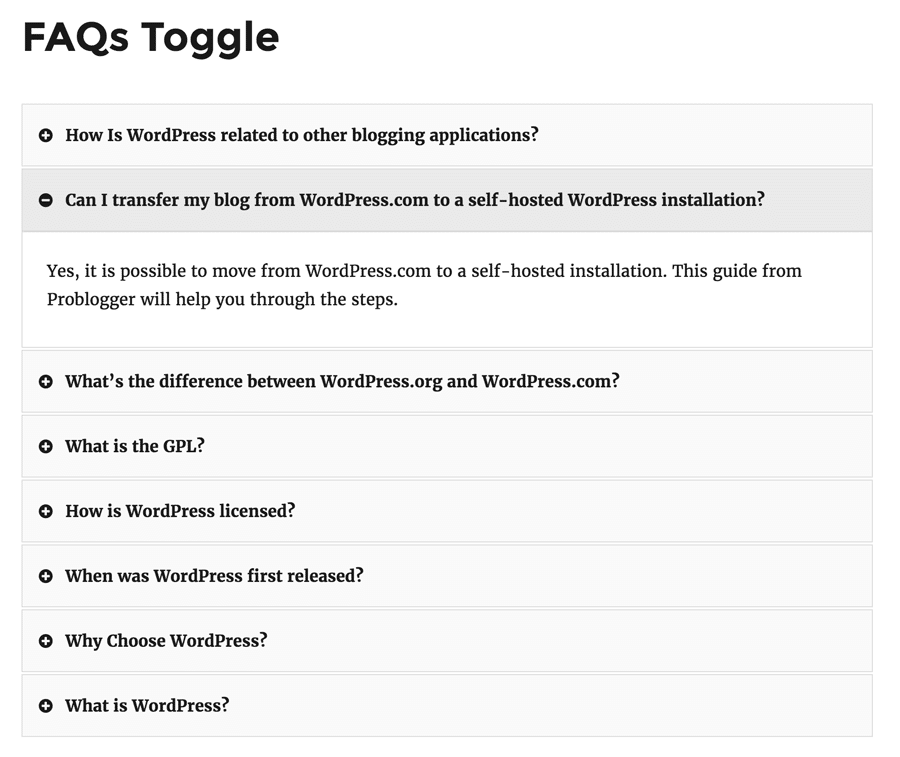
FAQs in Toggle Style
[faqs style="toggle"]

This shortcode will display FAQs in the form of toggles. A visitor can expand a toggle to view the answer of a question. Example screenshot is given below.
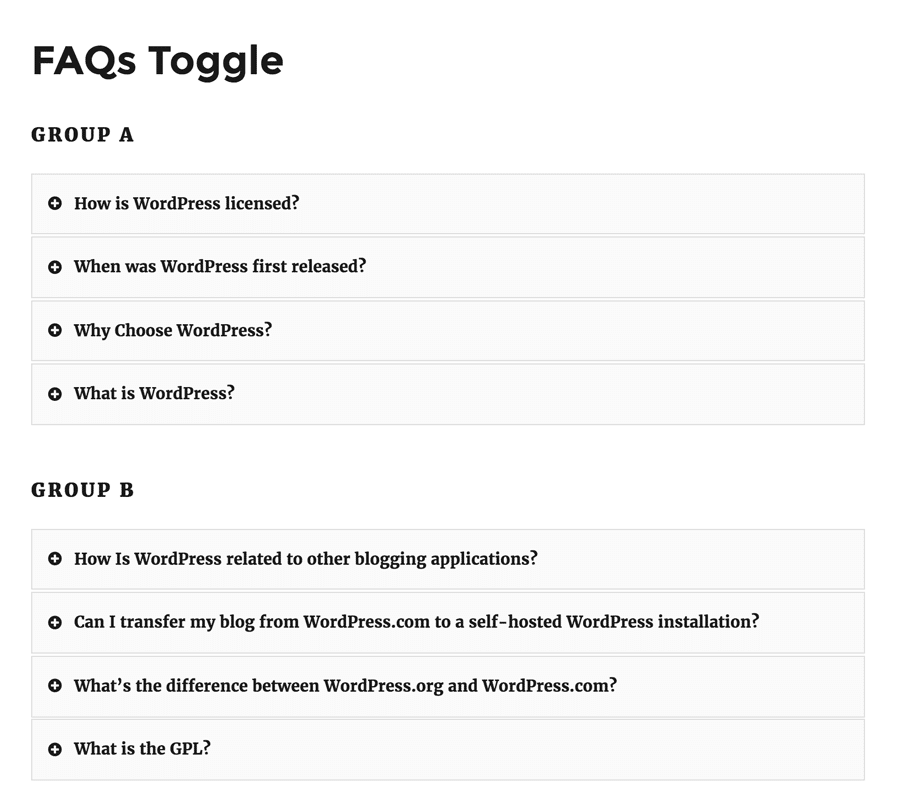
Grouped FAQs in Toggle Style
[faqs style="toggle" grouped="yes"]
This shortcode will display toggle styled FAQs separated by groups. As displayed in screenshot below.

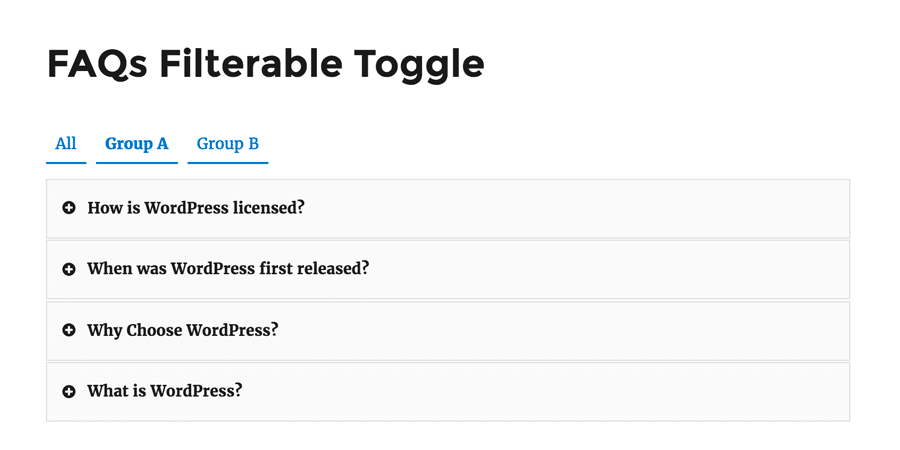
Filterable FAQs in Toggle Style
[faqs style="filterable-toggle"]
This shortcode will display FAQs in toggle styles and groups are used as filters. Example screenshot is displayed below.

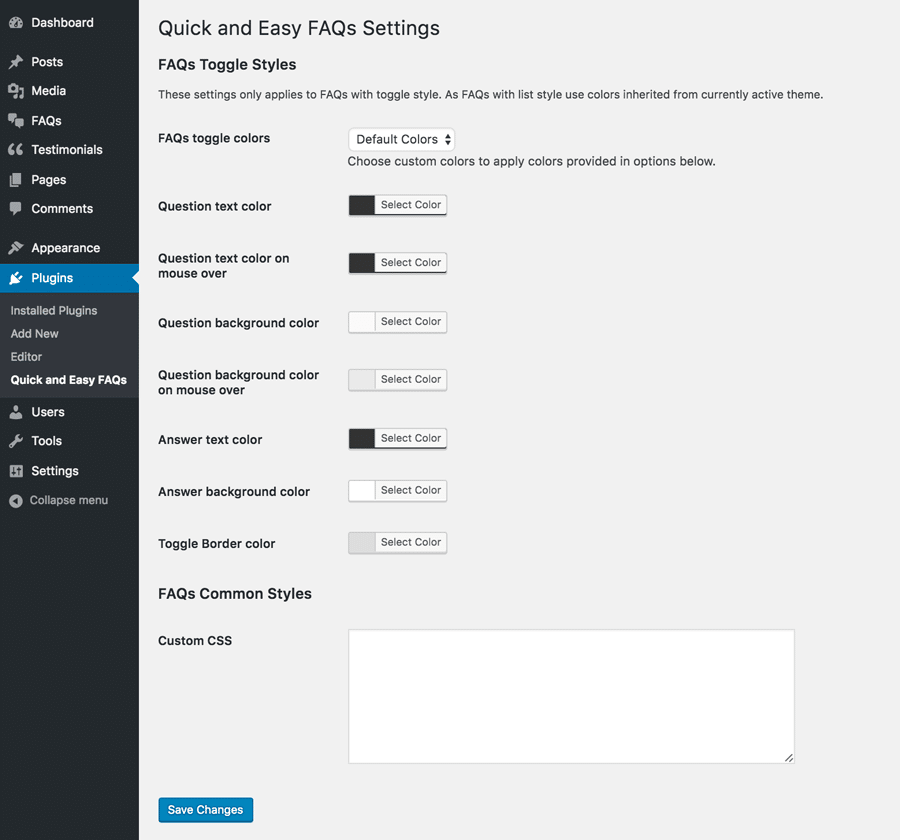
FAQs Plugin Settings
You can easily change colors for questions, answers and their backgrounds. For this purpose you’ll have to go to plugin’s settings page. Go to plugins menu in your WordPress dashboard and click on Quick and Easy FAQs, This will take you to the plugin’s settings page.
Note: that you’ll be able change settings only for FAQs with Toggle Styles. FAQs with List Styles will take the appearance from currently active WordPress theme.
If you know how to write CSS, you can write it in custom CSS box given at the bottom of the settings page. When you are finished with setting your desired colors or Custom CSS, click on Save Changes button and you are done.

I hope that this blog post will help you add FAQs to your website.
